文章目录
- 1、引言
- 2、安装
- 3、举例
- 4、参考链接
1、引言
目前在任何项目框架中,都会有css 预处理器,目前一般使用
sass、less这俩其中之一,它可以简化css的书写
Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了
变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports)等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
2、安装
npm install -g sass

这样就是安装正确

sass --watch .\09_sass.scss 09_output.css
这个表示,监听 09_sass.scss 文件的改变,并且实时输出到 09_output.css 文件

3、举例

有 6个 右箭头元素,如果写6边就很麻烦, sass 提供的
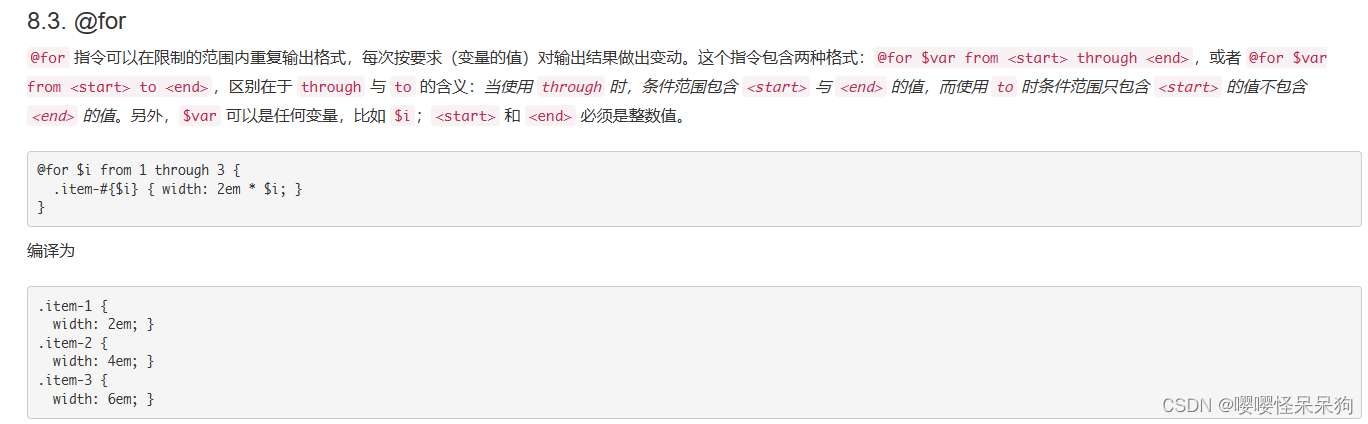
for循环
@for 指令可以在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。这个指令包含两种格式:@for $var from through ,或者 @for $ var from to ,区别在于 through 与 to 的含义:当使用 through 时,条件范围包含 与 的值,而使用 to 时条件范围只包含 的值不包含 的值。另外,$var 可以是任何变量,比如 $i;< start > 和 < end > 必须是整数值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./09_output.css">
</head>
<body>
<div class="box">
鼠标移入
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
}
svg {
width: 100%;
height: 100%;
}
body {
height: 100vh;
display: flex;
align-items: center;
}
.box {
position: relative;
width: 100px;
height: 100px;
background-color: aqua;
border-radius: 50%;
text-align: center;
line-height: 100px;
cursor: pointer;
}
.box:hover .item {
width: 100px;
}
.item {
position: absolute;
top: 0;
left: 0;
width: 0px;
transition: all 0.4s;
overflow: hidden;
height: 40px;
// transform: rotateX(90deg);
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNzEyODI3MjU1NDg3IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE1MzQiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PHBhdGggZD0iTTkzLjk1MTc2MTQ3IDc1Mi4zNzIzMTM2MWMtOS4zMjg1Mjg0MSAwLTE4LjQ0MDExNDMxLTMuNDcxMDgwMzQtMjUuNTk5MjE3NTEtMTAuNjMwMTgzNTQtMTQuMTAxMjYzODctMTQuMTAxMjYzODctMTQuMTAxMjYzODctMzYuODgwMjI4NiAwLTUwLjk4MTQ5MjUxbDE3My4xMjAxMzIwMS0xNzMuMTIwMTMyMDMtMTczLjEyMDEzMjAxLTE3My4xMjAxMzE5OGMtMTQuMTAxMjYzODctMTQuMTAxMjYzODctMTQuMTAxMjYzODctMzYuODgwMjI4NiAwLTUwLjk4MTQ5MjUyczM2Ljg4MDIyODYtMTQuMTAxMjYzODcgNTAuOTgxNDkyNDggMWUtOGwxODcuODcyMjIzNDQgMTg3Ljg3MjIyMzQ0YzkuNzYyNDEzNDUgOS43NjI0MTM0NSAxNS4xODU5NzY0OCAyMi43Nzg5NjQ3MyAxNS4xODU5NzY0OSAzNi40NDYzNDM1OSAwIDEzLjg4NDMyMTM1LTUuNDIzNTYzMDUgMjYuNjgzOTMwMTItMTUuMTg1OTc2NDggMzYuNDQ2MzQzNThMMTE5LjMzNDAzNjQ0IDc0MS43NDIxMzAwN2MtNi45NDIxNjA2OSA3LjE1OTEwMzE5LTE2LjI3MDY4OTEgMTAuNjMwMTgzNTMtMjUuMzgyMjc0OTcgMTAuNjMwMTgzNTR6IG0xNjIuMjczMDA1OTItMjIwLjE5NjY1OTE1bDAuNDMzODg1MDQgMC0wLjQzMzg4NTA0IDB6IiBmaWxsPSIjZDgxZTA2IiBwLWlkPSIxNTM1Ij48L3BhdGg+PHBhdGggZD0iTTQxOC45MzE2NTgzNyA3NTIuMzcyMzEzNjFjLTkuMzI4NTI4NDEgMC0xOC40NDAxMTQzMS0zLjQ3MTA4MDM0LTI1LjU5OTIxNzUzLTEwLjYzMDE4MzU0LTE0LjEwMTI2Mzg3LTE0LjEwMTI2Mzg3LTE0LjEwMTI2Mzg3LTM2Ljg4MDIyODYgMC01MC45ODE0OTI1MWwxNzMuMTIwMTMxOTktMTczLjEyMDEzMjAzLTE3My4xMjAxMzE5OS0xNzMuMTIwMTMxOThjLTE0LjEwMTI2Mzg3LTE0LjEwMTI2Mzg3LTE0LjEwMTI2Mzg3LTM2Ljg4MDIyODYgMC01MC45ODE0OTI1MnMzNi44ODAyMjg2LTE0LjEwMTI2Mzg3IDUwLjk4MTQ5MjUgMGwxODcuODcyMjIzNDcgMTg3Ljg3MjIyMzQ0YzIwLjE3NTY1NDQ2IDIwLjE3NTY1NDQ2IDIwLjE3NTY1NDQ2IDUyLjkzMzk3NTIxIDAgNzIuODkyNjg3MThsLTE4Ny44NzIyMjM0NyAxODcuODcyMjIzNDNjLTYuOTQyMTYwNjkgNi43MjUyMTgxNS0xNi4yNzA2ODkxIDEwLjE5NjI5ODQ5LTI1LjM4MjI3NDk3IDEwLjE5NjI5ODUzeiBtMTYyLjI3MzAwNTkyLTIyMC4xOTY2NTkxNmwwLjQzMzg4NTA1IDAtMC40MzM4ODUwNSAweiIgZmlsbD0iI2Q4MWUwNiIgcC1pZD0iMTUzNiI+PC9wYXRoPjxwYXRoIGQ9Ik03NDMuOTExNTU1MjcgNzUyLjM3MjMxMzYxYy05LjMyODUyODQxIDAtMTguNDQwMTE0MzEtMy40NzEwODAzNC0yNS41OTkyMTc1Mi0xMC42MzAxODM1NC0xNC4xMDEyNjM4Ny0xNC4xMDEyNjM4Ny0xNC4xMDEyNjM4Ny0zNi44ODAyMjg2IDAtNTAuOTgxNDkyNTFsMTczLjEyMDEzMjAyLTE3My4xMjAxMzIwMy0xNzMuMTIwMTMyMDItMTczLjEyMDEzMTk4Yy0xNC4xMDEyNjM4Ny0xNC4xMDEyNjM4Ny0xNC4xMDEyNjM4Ny0zNi44ODAyMjg2IDAtNTAuOTgxNDkyNTFzMzYuODgwMjI4Ni0xNC4xMDEyNjM4NyA1MC45ODE0OTI1My0xZS04bDE4Ny44NzIyMjM0MyAxODcuODcyMjIzNDVjMjAuMTc1NjU0NDYgMjAuMTc1NjU0NDYgMjAuMTc1NjU0NDYgNTIuOTMzOTc1MjEgMCA3Mi44OTI2ODcxN2wtMTg3Ljg3MjIyMzQzIDE4Ny44NzIyMjM0M2MtNi45NDIxNjA2OSA2LjcyNTIxODE1LTE2LjA1Mzc0NjU3IDEwLjE5NjI5ODQ5LTI1LjM4MjI3NTAxIDEwLjE5NjI5ODUzeiBtMTYyLjI3MzAwNTkyLTIyMC4xOTY2NTkxNWwwLjQzMzg4NTA1IDAtMC40MzM4ODUwNSAweiIgZmlsbD0iI2Q4MWUwNiIgcC1pZD0iMTUzNyI+PC9wYXRoPjwvc3ZnPg==")
left center/30px 30px repeat;
}
$number: 6;
/* 32 */
@for $i from 1 through $number {
.item:nth-child(#{$i}) {
transform: translateX(#{$i * 100}px);
top: #{$i * 20}px;
}
}
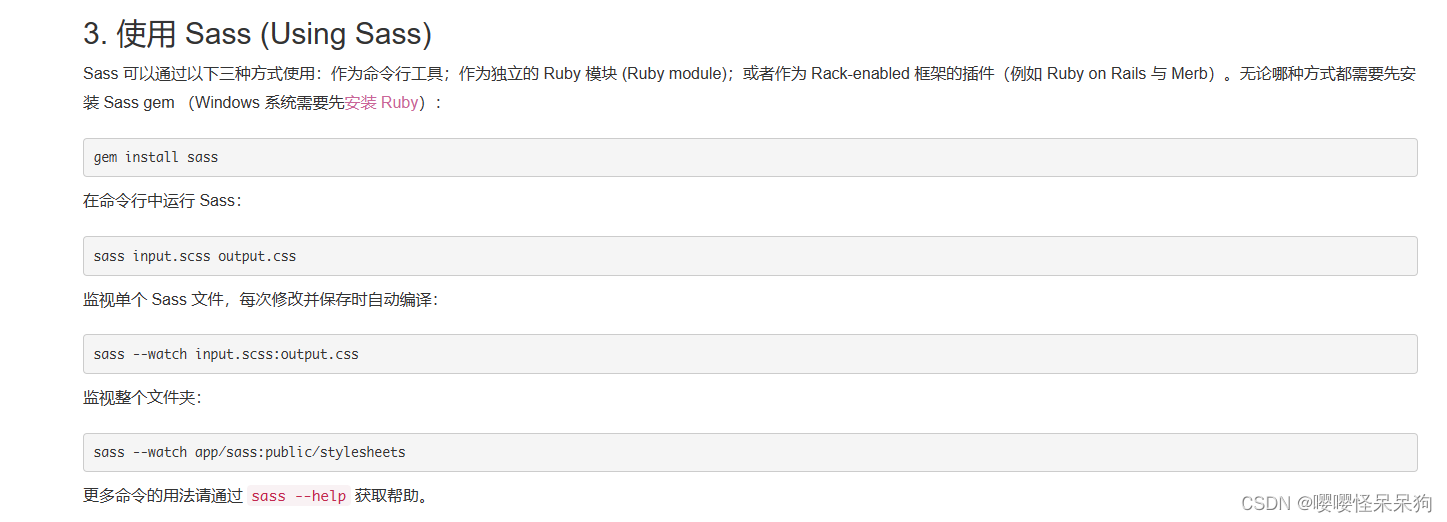
4、参考链接
- sass 中文官网